FrontPage Tutorial 4 page 2 of 2
Galleries:
Ok, so you want to create thumb nail
"icons" of pictures to use as easy reference to the original ones...how do you
do that? Well, there are two ways: Simply shrink the original one, and save it as a
separate file. However, I don't think you need to read this to figure that out. The second
method, which is what we are about to discuss, is altering the image size using the
"specify display size" feature in FrontPage. There are advantages to each of the
methods discussed, and like always, if you didn't get a thing I said, the example I'll
give you will clear things up.
Lets say you want to create a "thumb nail
picture" of a large 1024*110 left bordered bg image.
Method 1:

 All I have done is simply shrunk the actual image (the HUGE image of size
1024*110), and saved it as the above image. To actually access the real image, click on
it. All I have done is simply shrunk the actual image (the HUGE image of size
1024*110), and saved it as the above image. To actually access the real image, click on
it.
 The advantage of creating a smaller version of the original one is
obvious: Faster download time. Instead of downloading the original image,
this is the one that will be initially. The advantage of creating a smaller version of the original one is
obvious: Faster download time. Instead of downloading the original image,
this is the one that will be initially.
 The disadvantage is: "What a hassle!" You have to create two
versions of one image for all your images that will be gallerized. More hard drive space
too. The disadvantage is: "What a hassle!" You have to create two
versions of one image for all your images that will be gallerized. More hard drive space
too.
Method 2:

 What I have done here, may not be as obvious. This is the original
image-that large gigantic 1024*110 image. What has been done here is that we have altered
the display size of it. The work is done in your browser. It downloads the picture, and "resizes"
it, without actually altering the true size of the image. If you want to download it,
simply right click it, select save as and you're gone. When you check your harddrive, to
your surprise, you would have downloaded that huge 1024*110 sized image, although the
above is what you see. What I have done here, may not be as obvious. This is the original
image-that large gigantic 1024*110 image. What has been done here is that we have altered
the display size of it. The work is done in your browser. It downloads the picture, and "resizes"
it, without actually altering the true size of the image. If you want to download it,
simply right click it, select save as and you're gone. When you check your harddrive, to
your surprise, you would have downloaded that huge 1024*110 sized image, although the
above is what you see.
 The advantage is: You DON'T have to create two versions of 1 image. The
above, which appears to be small in width/length, but is not, is
the only one you need. The advantage is: You DON'T have to create two versions of 1 image. The
above, which appears to be small in width/length, but is not, is
the only one you need.
 Here comes the bad part: You might have not noticed it when you first
came, but method 2's image will take about 7 times longer to download than method 1's. You
are downloading the original image, that's why. This might defeat somehow the definition
of a "gallery", but its up to you. Here comes the bad part: You might have not noticed it when you first
came, but method 2's image will take about 7 times longer to download than method 1's. You
are downloading the original image, that's why. This might defeat somehow the definition
of a "gallery", but its up to you.
Ok, enough with the example. I'll show you how you
can implement method 2. (Method 1 is obvious. Get any image viewer, PSP, for example, and
resize your image.. Than save it. What you than have is two versions of the same image)
To alter the display size of an image: (Method 2)
1)Right click it.
2)Select image properties.
3)Select Appearance on top.
4)Check Specify Size.
5)Now, choosing pixels as the unit, alter the width
and height to your liking. The above image has a width and height of 290,
31, respectively.
The important thing to notice is that you have not
actually altered the width/height of your image. You've simply made it appear smaller.
Now, which method do I think is better? If you are gallerizing A LOT of images, please, be
kind to your surfers and use method 1. However, if you are simply displaying a few
images-be kind to yourself, and go ahead and use method2.
Implementing a slide
show: A slide show can easily be implemented
using FrontPage. First, I'm going to tell you how you could have a page automatically
change after a specified time. For eg, have a page automatically forward all IE users to
another page after 3 seconds. A slide show is basically a series of pages that all change
after some time.
The way to do it is by using another meta tag, the [http-equiv] one. Note
that the <meta> tag that categorizes your page is different from this one.(See the
first page for more info on that.) Ok, I'll do a quick example.
| Click here for the actual demo. |
|
Here is exactly how to do that:
1)Right Click anywhere inside the page, and select page
properties.
2)Select Custom on top.
3)Look on top-System Variables [http-equiv]. This is the
section we will be working on.
4)Click Add.
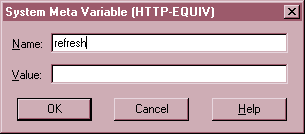
5)There are 2 fields to be filled in. For the first, where it says name, always
enter refresh
6)Now, for the Value, enter the time of delay, in seconds, followed by a semicolon, followed by the URL of the target page. Look right
to see what I mean what I mean
The "3" indicates three seconds. There's a
semicolon (;) in between, followed by URL=Your_targetted_page.
The URL does not have to be a complete URL, ie: "http://www.yoursite.page2.htm",
provided that the original and the targeted pages are within the same directory.
You are done! Try it out. To implement a slide show, simply add a series
of pages all containing [http-equiv] meta tags. |