 Determining browser dimensions and document scroll offsets
Determining browser dimensions and document scroll offsets
Before we officially march in, it is essential that everyone understands first how to determine a browser's dimensions and document scroll offset coordinates. Only then will it be possible to correctly position an element statically on the page. Let's go through the techniques for both.
-Determining browser dimensions
A browser's dimensions refer to its physical width and height, and is represented in JavaScript differently, depending on whether the browser is Firefox (including NS6) or IE4+ the following two properties are involved:
| Property | Description |
| window.innerWidth | Returns the physical width of the browser screen |
| window.innerHeight | Returns the physical height of the browser screen |
Here are the IE 4+ equivalent properties:
| Property (IE 4+) | Description |
| document.body.clientWidth | Returns the physical width of the browser screen |
| document.body.clientHeight | Returns the physical height of the browser screen |
Take a look at the below example, which writes out the current dimensions of your browser using the above properties:
Example (Try resizing then reloading the browser):
<script type="text/javascript">
document.write("Your browser\'s dimensions are: ")
if (window.innerWidth) //if browser supports window.innerWidth
document.write(window.innerWidth+" by "+window.innerHeight)
else if (document.all) //else if browser supports document.all (IE 4+)
document.write(document.body.clientWidth+" by "+document.body.clientHeight)
</script>
Simple enough, right? Let's move on.
-Determining document scroll offset coordinates (DSOC)
This is the key to being able to keep an element always visible on the client's browser screen- knowing the scroll offset coordinates of the document (DSOC). Ok, the term isn't exactly self explanatory, so some hand-holding is in order.
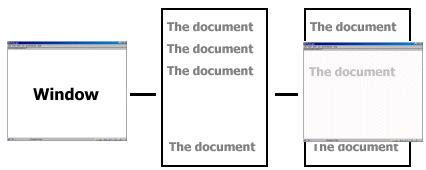
Whenever you view a webpage, you are actually viewing two things- 1) The browser window, and 2) The document contained inside the window:

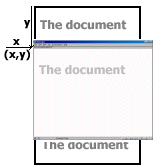
More often than not, the document has a larger dimension than the window (both width and height), and thus the reason why there are scrollbars in your browser. DSOC refers to the point in the document that is currently displayed in the upper-left corner of the window, in x,y form. Graphically, it is this:

So, with the above example, and in it's current state, the DSOC may be something like (0, 80). If we were to scroll the document down 100 pixels, the DSOC would then instead read (0, 180).
Here are the properties to retrieving the DSOC, which are, again, different in Firefox and IE4+.
| Property | Description |
| window.pageXOffset | Returns the x coordinate of the DSOC |
| window.pageYOffset | Returns the y coordinate of the DSOC |
| Property | Description |
| document.body.scrollLeft | Returns the x coordinate of the DSOC |
| document.body.scrollTop | Returns the y coordinate of the DSOC |
To further explain- and better demonstrate- DSOC, we've put together a live example. Click here, then look at the upper-left corner of this page. The values displayed are the current document's scroll offset coordinates. Try scrolling the page, and notice how the values change.
 Document.body and doctype
Document.body and doctype
Ok, a IE pitfall that I must mention now. If your page uses a doctype at the top of the page that causes IE6 to go into standards compliant mode (ie: XHTML strict), the way to accessing the DSOC properties in IE6 changes, namely, from document.body to document.documentElement. I won't go into detail the whole story behind this, but what this means is that whenever you're referencing the DSOC properties, your code should take into account the possibility of IE6 strict mode, and choose between document.documentElement and document.body, respectively. So the result looks something like:
var iebody=(document.compatMode && document.compatMode != "BackCompat")? document.documentElement : document.body
var dsocleft=document.all? iebody.scrollLeft : pageXOffset
var dsoctop=document.all? iebody.scrollTop : pageYOffset
"iebody" is a variable that now contains the proper reference to "scrollLeft" and "scrollTop" in IE, regardless of the IE version or doctype.
- Tutorial introduction
- Determining browser dimensions and document scroll offsets
- Keeping an element static on the page
- The CSS alternative- position:fixed
