 Creating window remotes using the window.opener property
Creating window remotes using the window.opener property
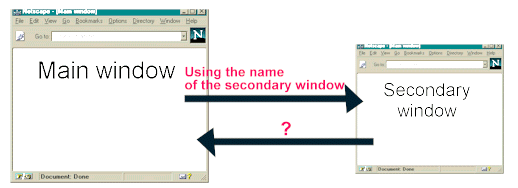
The window.opener property is created whenever a secondary window is opened using the window.open method. Using this opener property, we can access the main window (the default browser window) from the newly opened window. You may have learned from the tutorial Windows and JavaScript how to access a secondary window from the main window, but not the other way around. Lets briefly see what I mean:
To open a new window:
<script type="text/javascript">
var anotherwindow=window.open("whatever.htm")
</script>
To access "anotherwindow" from main, we would simply use the keyword "anotherwindow":
<script type="text/javascript">
var anotherwindow=window.open("whatever.htm")
anotherwindow.bgColor="black" //change the background color of the second window from main
</script>
In the above example, the access between windows using JavaScript is a one way street; we can access properties/methods of the secondary window from the main , but cannot access the properties/methods of the main window from the secondary:

Here's where the window.opener property comes in. By using this property in the secondary window, we have access to the main window as well. Lets implement an example where the secondary window accesses and changes the background color of the main. The below's a secondary window that contains buttons that changes the background color of the main window when clicked on:
<html> <head> <title>Secondary window</title> </head> <body bgcolor="#FFFFFF"> <center> <form> <input type="button" onClick="window.opener.document.bgColor='yellow'" value="yellow"> <input type="button" onClick="window.opener.document.bgColor='lightgreen'" value="lightgreen"> <input type="button" onClick="window.opener.document.bgColor='white'" value="white"> </form> </center> </body> </html>
By using the window.opener property, the secondary window now has access to something it never had- access to its boss, the main window. If it helps, think of the window.opener property as JavaScript's way of saying "main window", or "the window that opened the other window".
We are now officially ready to create "remote controls"! The code inside the remote control window should come as trivial to most of you; simply create a function that loads the specified url to the window.opener property:
<head>
<script type="text/javascript">
function remote2(url){
window.opener.location=url
}
</script>
</head>
<body>
<div align="center" style="background-color: lightyellow;"><h3>Remote Control</h3></div>
<ul>
<li><a href="javascript:remote2('http://javascriptkit.com/javatutors/')">JavaScript Tutorials</a></li>
<li><a href="javascript:remote2('http://javascriptkit.com/jsref/')">JavaScript Reference</a></li>
<li><a href="javascript:remote2('http://javascriptkit.com/cutpastejava.shtml/')">Free JavaScripts</a></li>
<li><a href="javascript:remote2('http://javascriptkit.com/dhtmltutors/')">DHTML tutorials</a></li>
<li><a href="javascript:remote2('http://www.codingforums.com')">Coding Forums</a></li>
</ul>
</body>
Wow, a JavaScript remote is sure easier to construct than a real remote!
- Tutorial introduction
- Creating window remotes using the window.opener property
- Creating window remotes using a user defined property
