 Functions and creating your own functions
Functions and creating your own functions
Ok, what are functions? Well, functions are chunks of code that together achieve a more complex task, and are not executed until you call upon them. Its like your trusted car-It can take you places, but it only does that when you drive it-it does not start driving by itself. Unlike regular lines of codes, the execution of them are deferred until you want them to.
The basic syntax of a function is:
function whatever_name(){
//function codes are entered here
}
Lets do a basic example:
function test(){
document.write("Hello there!")
}
We've just created a simple function. Note that at this point the function is not executed, just defined. Like the car you own, it does not drive by itself. To "drive" it, you have to call it. Take a look:
function test(){
document.write("Hello there!")
}
test()
Now the function is "summoned", and you will see the words "Hello there!"

 Functions with Parameters
Functions with Parameters
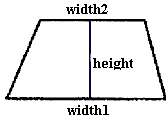
The beauty of functions is that it can receive data from the "outside" world and process it. The term parameter is used as a definition for "what goes into the function." You can supply different data into the function each time. What this means is that you can create one function, and use it over and over again. An example should clear up this. Lets do an example that calculates the area of a trapezoid. The formula is : (width1+width2)*height/2
function area(w1, w2, h){
var area=(w1+w2)*h/2
alert(area+" sq ft")
}
area(2,3,7)
area(5,7,4)
area(3,2,1)
- w1, w2, and h are what the function use to store the input it receives from outside the function. They are the parameters. In the first function call, w1=2, w2=3, and h=7
- You can have as many parameters as you like; of course, you have to specify that in your function. In this case, there are three: w1, w2, and h.
- Another reminder: Look at:
alert(area+" sq ft"). How can we add characters? Well, in JavaScript, we could, and the result is the combination of the two strings into one. For example:alert("Hi there"+" What is your age?")is the same as:alert("Hi there What is your age?")
You are not limited to passing actual values into a function that accepts parameters. You can also pass in variables can contain these values. This adds flexibility to your functions. Lets look at an example of such that'll demonstrate this concept:
<script type="text/javascript">
var x=prompt("Please enter your age")
function calsecs(age){
var temp=age*365*24*60*60
alert("You have lived "+temp+" seconds!")
}
calsecs(x)
</script>
Notice that we passed in x into the function, which can change each time a person enters a different age. One important thing to take notice is that the actual variable name that's passed in, "x", is not, and does not have to be the same name represented in the function. For example, instead of using "x", we used the name "age" in the declaration of the function . The name "age" is simply a placeholder that "holds" the actual variable that gets passed in. Simply put, the two names do not have to be the same, despite the fact they represent the same "thing". Lets say I call the function above another three times:
calsecs(z) //this time, "age" holds the variable "z"
calsecs(w) //this time, "age" holds the variable "w"
calsecs(m) //this time, "age" holds the variable "m"!
 Functions that return a value
Functions that return a value
Ok, I know you're sick and tired by now of all the function talk, but this will be the last one, and a very important one indeed. One thing to realize is that a function itself can return a value. Lets see what I mean:
function diameter(x){
temp=2*x
return temp
}
Look at highlighted line. This function will take in a radius of a circle, and return the diameter. Lets see how this function may be used in a script:
<script type="text/javascript">
var d=diameter(5) //d will contain 10
var a=3.14*diameter(5) //a will contain 31.4
</script>
See, by setting a function to return a value, the function itself becomes, in a sense, a variable that will store what the function itself returned. Is, and why is this useful, you ask? Because now you can have a function process something, return the "processed goods", and have the script continue on manipulating that variable. Normally, once a function processes something, the processing of that "something" ends there. BTW, if you didn't get a thing I just said in the last sentence, don't worry about it! Just know how to return a value from a function, and sooner or later, you will wonder how you lived without this knowledge for so long. One thing to take note: A function can only return one value, just like a variable can only contain one value at a time. For example, the following will only return the temp, and not temp2.
function illegal(x){
temp=2*x
temp2=2*2*x
return temp
return temp2
}
- Tutorial introduction
- FAQs about this language.
- Getting Started: Setting Up your code.
- Introducing objects-what JavaScript's made of
- Using the document object to explain objects.
- Functions and creating your own functions
