 Dynamic Content using innerHTML property
Dynamic Content using innerHTML property
This is the simplest way to modify content dynamically- using the innerHTML property. By using this property, supported in all modern browsers we can assign new HTML or text to any containment element (such as <div> or <span>), and the page is instantly updated and reflowed to show the new content.
Here are the dynamic content properties:
| innerHTML | The complete content (including HTML tags, if any) of an element. Supported in all browsers. | |
| innerText | The complete textual content of an element. Non standard, supported in IE only. | |
| textContent |
Similar to the IE proprietary innerText property above, textContent gets or sets the textual content of an element. It differs from innerText in the following ways:
|
|
| outerText | Identical to the above, except when assigning a new value to it, this value replaces the element itself as well. Non standard, supported in IE only. | |
| outerHTML | The complete content of an element, including the element itself. Supported in all browsers. |
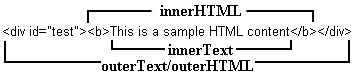
If you've never seen the above four properties before, distinguishing between them can undoubtedly become confusing. Here's a diagram with a sample HTML content <div id="test>, and the reach each of the four properties hold over it:

Both innerText and innerHTML represent what's contained inside the element, though the later includes its HTML makeup as well. The outer properties operate in the same manner, except that their range covers the element itself..
Using the alert() method of JavaScript, we can easily see these four properties in action:
<div id="test"><b>This is sample HTML content</b></div>
<script type="text/javascript">
alert("InnerText is: "+test.innerText)
alert("InnerHTML is: "+test.innerHTML)
alert("outerText is: "+test.outerText)
alert("outerHTML is: "+test.outerHTML)
</script>
If the four properties at this point still look like quadruplets to you, that's ok. The fact of the matter is, 99% of the time, innerHTML is all you'll be using to create dynamic content.
 Dynamic content example using innerHTML
Dynamic content example using innerHTML
Armed with the above new information, we can now move forward with implementing dynamic content in IE. All that's involved is setting the innerHTML property of a containment element to a new value, effectively altering what's displayed.
Example:
Here is the source code:
<div id="dcontent" style="width:100%; background-color: #E2E2FC; padding-left: 5px"></div>
<script type="text/javascript">
var mycontent=new Array()
mycontent[0]=' <img src="http://javascriptkit.com/m1.gif"> Learn about JavaScript and get free scripts at <a href="http://javascriptkit.com">JavaScript Kit!</a>'
mycontent[1]=' <img src="http://javascriptkit.com/m2.gif"> Visit <a href="http://dynamicdrive.com">Dynamic Drive</a> for the best DHTML scripts and components on the web!'
mycontent[2]=' <img src="http://javascriptkit.com/m3.gif"> The <a href="http://www.cssdrive.com/">CSS Drive</a> CSS gallery and examples.'
mycontent[3]=' <img src="http://javascriptkit.com/m4.gif"> CodingForums.com- Web coding and development forums'
var i=0
function altercontent(){
dcontent.innerHTML=mycontent[i];
i=(i==mycontent.length-1)? 0 : i+1
setTimeout("altercontent()", 3000)
}
window.onload=altercontent
</script>
One very important thing to mention here is that the dynamic content properties can only be assigned a new value after the document has completely loaded. That is why we use window.onload to activate function swapcontent().
- Tutorial introduction
- Dynamic content using innerHTML property
- Dynamic content using DOM methods
- Cross browser/ version DHTML content
- Dynamic content in NS 4
