Over the last couple of years, a growing number of UK players have been turning to USA online casinos, often referred to as USA casinos for UK players. These international platforms operate under respected offshore licences and have quickly become a popular alternative to UKGC-regulated casinos. Why? The answer is simple: they give players back the freedom, flexibility and enjoyment that has been lost under UK rules. Instead of dealing with strict deposit limits, bet limits, affordability checks and watered down restricted slot features, USA casinos allow UK players to enjoy online gambling as it used to be.
Here at Javascript our team of experts trial, analyse, review and recommend the best US online casinos which allows UK players. Enjoy!
-
Sign up bonus 400% Welcome Bonus Up To £1,000 + 250 Free SpinsJoin Now
-
Sign up bonus Welcome Bonus Up To £1000 + 100 Free SpinsJoin Now
-
Sign up bonus 600% Welcome Bonus Up To £3500 + 250 Free SpinsJoin Now
-
Sign up bonus 100% Up To £500 + 200 Free SpinsJoin Now
-
Sign up bonus 600% Welcome Bonus Up To £10,000Join Now
-
Sign up bonus 400% up to £400 + 100 Free Spins + 5% Daily CashbackJoin Now
-
Sign up bonus 290% WELCOME BONUS up to £3,000 + 200 FREE SPINSJoin Now
-
Sign up bonus 700% Welcome Bonus Up To £7000Join Now
-
Sign up bonus 100% up to £1000 + 100 Free SpinsJoin Now
-
Sign up bonus 600% up to £3500 + 550 Free Spins + 10% CashbackJoin Now
-
Sign up bonus 175% up to £1000 + 100 Free SpinsJoin Now
-
Sign up bonus 150% up to £777 + 150 Free SpinsJoin Now
-
Sign up bonus 600% up to £10,000 + 25% CashbackJoin Now
-
Sign up bonus 450% Welcome Bonus Package up to £3000 + Weekly 100% Bonuses + 20% CashbackJoin Now
-
Sign up bonus £10,000 Welcome Bonus + 500 Free SpinsJoin Now
-
Sign up bonus 500% up to £1000 + 100 Free SpinsJoin Now
-
Sign up bonus 150% Welcome Bonus Package up to £2,950 + 150 Free Spins + Cashback + VIP RewardsJoin Now
-
Sign up bonus 600% Bonus Package up to £10,000 + 20% CashbackJoin Now
-
Sign up bonus 400% Welcome Bonus Up To £4,000 + 50 Free SpinsJoin Now
-
Sign up bonus 950% up to £5000 + 175 Free SpinsJoin Now
Why USA Online Casinos Are Becoming So Popular For UK Players
Over the past 5 or 6 years, the UK Gambling Commission (UKGC) has steadily tightened its rules on online gambling. From affordability checks and stake limits to bonus restrictions and even the ban on credit cards, these measures have left many UK players frustrated. As a result, more and more Brits are now seeking out the best USA casinos not on Gamstop which offer a far more enjoyable experience.
Here’s a breakdown of the biggest reasons why USA online casinos which accept UK players are becoming so popular.
1. Strict UKGC Restrictions vs US Casino Player Freedom
The UKGC’s aim is to encourage responsible play, but in practice many regular players feel the rules have stripped away the fun and flexibility that made online gambling enjoyable.
Key restrictions at UKGC casinos include:
- Affordability checks: Players may be asked for payslips or bank statements before depositing larger sums (e.g. £500/month).
- Deposit and stake limits: Many UK casinos now cap slot stakes at £2–£5 per spin, no matter the player’s balance.
- Gameplay limitations: Popular features such as Bonus Buys, Auto-Play, Turbo Spins and high-volatility mechanics have been removed!.
👉 Example: A UKGC site might cap slots at £2 per spin and have timers on how quickly you can spin, while American online casinos could allow £50, £200 or even unlimited wagers, for example the famous US slot game streamer ‘xQc’ will buy the bonus feature with stakes up to £500,000!
At USA casinos for UK players, none of these restrictions apply. You get:
- Full access to Bonus Buy slots like San Quentin xWays, Gates of Olympus Super Scatter and Sweet Bonanza.
- Turbo spins and Auto-Play features are allowed.
- Far higher max bets, appealing to high rollers.
- Freedom from intrusive affordability checks.
2. Credit Card Deposits Still Allowed & Additional Payment Options
Since April 2020, the UKGC banned all gambling deposits by credit card. This left many players without one of their most convenient and trusted payment methods.
At casinos online USA, credit cards are still widely supported and a leading payment option among players in the US, these online casinos that accept credit card deposits from Visa, Mastercard, American Express (Amex) and Dinners Club.
Advantages of credit card deposits at USA casino sites:
- Higher deposit limits than debit cards.
- Cashback, reward points and air miles on transactions (especially with Amex).
- Works seamlessly on international sites.
- Extra protection through Visa/Mastercard chargeback rights.
👉 Example: A UK player limited to debit cards on UK sites can instead deposit £5,000 via Amex at a US casino, earn reward points from their provider and access the best American online slots or live dealer games instantly.
3. Bigger Bonuses & Promotions
UKGC rules heavily restrict promotions, banning cashback deals, capping welcome bonuses to tiny amounts and limiting free spins. USA casinos for UK players, licensed under regulators like Curacao or Kahnawake, don’t face these same barriers and allow operators to reward players fully.
This means UK players at casinos online USA can expect:
- Massive welcome packages – from 100%–777% match bonuses across multiple deposits.
- Free spins – attached to welcome bonuses, reload bonuses and rewards programmes.
- Cashback offers – anything from 5–25% daily or weekly returns on net losses.
- VIP Programmes & loyalty clubs – reload bonuses, further cashback, birthday gifts and personal account managers.
👉 Example: Instead of the UK’s typical “100% up to £50”, a USA casino for UK players might offer a 500% bonus up to £5,000 plus 300 free spins, with far fewer restrictions.

4. Faster Registration & Minimal KYC at USA Online Casinos
One of the biggest complaints UK players have with UKGC regulated casinos is the long and often frustrating verification process. From proof of ID to bank statements and affordability checks, many players feel like they’re being treated more like applicants for a loan than online casino customers!!!.
By contrast, USA casinos for UK players streamline the reg process and make it far easier to get started.
Key Benefits at US Online Casinos:
- Quick Sign-Ups – Many sites only require a name, email and password. Some crypto casinos even let you start playing with just an email address.
- Minimal KYC for Small Transactions – Deposits and withdrawals under certain thresholds usually don’t require ID, meaning faster payouts.
- More Privacy – No intrusive affordability checks or financial scrutiny which leads to capped deposits.
- Fast Withdrawals – With lighter verification, payouts via credit cards, e-wallets and crypto can be completed within hours or even minutes.
👉 Example: A player who has won £3000 real money at an online USA casino can make a withdrawal and receive the winnings without going through a long winded verification process which could take days or weeks.
5. Wider Game Variety at American Online Casinos
UKGC-regulated casinos are forced to strip down or ban many popular features. In comparison, casinos online USA let players enjoy the full, original experience.
Game Advantages:
- 🎰 Slots Without Restrictions – Play with higher betting limits, uncapped multipliers, and original mechanics intact.
- 🌍 Exclusive Global Titles – Access games from providers like Betsoft, Habanero, Pragmatic Play, Red Tiger, Play’n GO and other studios not approved in the UK.
- 💥 Bonus Buy Slots – Enjoy slots where you can buy bonus UK and gain access to the feature for a set fee!.
- 🃏 High-Stakes Live Dealer – Premium blackjack, roulette, baccarat and poker with limits far higher than UK sites.
- 🎮 Mini Games – Popular titles like Aviator, Spaceman, Chicken, Mines, and Plinko widely available.
- 🎲 Diverse Providers – Game libraries often exceed 10,000+ titles, with the most sought after American online slots.
👉 Example: At a UK site, slot spins might be capped at £2, while a USA casino for UK players could allow £300+ per spin and tens of thousands on slots where you can buy the bonus feature.

Best USA Casinos For UK Players
Vegas Hero – Best US Casino Site For Slots
Vegas Hero is a brand new non UK casino we reviewed and can highly recommend. The site draws lots of attention from players seeking the best US online casino with its larger bonuses including a huge welcome bonus of 100% Up To £500 + 200 Free Spins and 25% weekly cashback! Vegas is perfect for players seeking more flexibility, less restrictions and more wider game selection than they can normally receive at a UK platform. Featuring a massive game selection is key for Vegas, it includes thousands of slots, bonus buy titles, progressive jackpots and exclusive releases. Vegas Hero is not just a slot site it also offers an extensive sports betting platform where you can bet on all of the recognised markets worldwide.
USA Online Casino Ratings:
Slots & Live Dealer Casino: 5/5 ⭐
Bonuses & Ongoing Promotions: 5/5 ⭐
Sports Betting Options: 5/5 ⭐
Banking Options & Withdrawal Times: 4.5/5 ⭐
Licensing, Fair Play & Customer Support: 5/5 ⭐

Bet Ninja – New USA Online Casino For UK Players
Bet Ninja is a brand new USA online casino that accepts credit card, which launched this month and welcomes UK players with high RTP slots, huge bonuses and a top tier games library. Featuring bigger deposit limits and larger bonuses is what Bet Ninja is all about, they offer a more flexible gaming experience as they accept credit card payments. Combined with the vast selection of slots from some of the leaders in the industry Ninja is a must visit American online casino.
USA Online Casino Ratings:
Slots & Live Dealer Casino: 5/5 ⭐
Bonuses & Ongoing Promotions: 4.5/5 ⭐
Banking Options & Withdrawal Times: 5/5 ⭐
Licensing, Fair Play & Customer Support: 5/5 ⭐

Fortunica – Top US Casino Site
Fortunica is one of the best non UK casino not on Gamstop that kicks off with a matched welcome bonus of up to £3,000 + 200 Free Spins, welcome bonuses as large as this cannot be matched in the UK market hence the US online casino scene is so popular. Alongside its promotions players have access to a rewarding loyalty programme where players receive better perks and bonuses. Fortunica offers a host of live dealer games, a huge slots library including bonus buy slots and a sports betting platform where you can also receive multiple bonuses.
USA Online Casino Ratings:
Slots & Live Dealer Casino: 5/5 ⭐
Bonuses & Ongoing Promotions: 5/5 ⭐
Sports Betting Options: 4.8/5 ⭐
Banking Options & Withdrawal Times: 4.9/5 ⭐
Licensing, Fair Play & Customer Support: 5/5 ⭐
Tucan – Best USA Online Casino For Bonuses
Tucan is considered one of the best usa credit card casinos which has gained popularity over the past year among players due to its adventure’s mix of promotions and bonuses, slot titles and multiple banking options. Tucan has multiple game categories to enjoy including slots, live dealer games and the ever popular bonus buy slots! As the site is a USA casino accepting UK players they have options that are not permitted in the UK, features such as credit card depositing and bonus buy features can be enjoyed. Tucan also offers a huge sports betting platform, you can place bets on all major sports leagues once you navigate to the sports betting page. Here you will find markets from across the globe ensuring they appeal to all types of players.
USA Online Casino Ratings:
Slots & Live Dealer Casino: 5/5 ⭐
Bonuses & Ongoing Promotions: 5/5 ⭐
Sports Betting Options: 4.5/5 ⭐
Banking Options & Withdrawal Times: 5/5 ⭐
Licensing, Fair Play & Customer Support: 5/5 ⭐
Harry Casino – New USA Credit Card Casino
Harry Casino is another great US casino that accepts credit card and allows UK players, Harry’s main talking points are that they constantly provide the latest games, the latest bonuses and an award winning loyalty scheme. Harry starts off with a huge welcome bonus of 100% matched deposit up to £1,000 + 100 Free Spins! On top of this they have a great range of ongoing promotions including no limit spins and mid week spins. The casino accepts all major banking options including crypto and offers fast payouts ensuring players have a risk free and a more flexible gaming experience.
USA Online Casino Ratings:
Slots & Live Dealer Casino: 4.4/5 ⭐
Bonuses & Ongoing Promotions: 4.5/5 ⭐
Sports Betting Options: NA ⭐
Banking Options & Withdrawal Times: 5/5 ⭐
Licensing, Fair Play & Customer Support: 5/5 ⭐
Wino Casino – Best USA Casino Site For High Rollers
Wino Casino is one of the latest non UK casinos for UK players, giving Brits the freedom to enjoy online gaming without the restrictions of UKGC sites. The platform features an impressive game library packed with premium slots, including some of the best Bonus Buy titles on the market, where players can instantly purchase access to high-volatility, big-win bonus rounds. Wino also offers full gameplay flexibility with options like Auto-Play and Turbo Spins, along with adjustable bet limits that allow both casual players and high rollers to enjoy the experience on their own terms.
On the banking side, Wino has partnered with trusted payment providers to ensure smooth, secure transactions. Players can deposit and withdraw quickly using a wide range of methods including credit cards, e-wallets, cryptocurrencies, and mobile payment solutions like Apple Pay and Google Pay.
USA Online Casino Ratings:
Slots & Live Dealer Casino: 4.7/5 ⭐
Bonuses & Ongoing Promotions: 5/5 ⭐
Sports Betting Options: 4.5/5 ⭐
Banking Options & Withdrawal Times: 5/5 ⭐
Licensing, Fair Play & Customer Support: 5/5 ⭐
Comparing New USA Online Casinos
| US Online Casino | Best Perks | Total American Online Slots | Live Casino & Sportsbook |
| Bet Ninja 🥷 | Max RTP Slots Up To 99.50% & No Betting Limits | 11,000+ | ✅ ❌ |
| Vegas Hero 🎰 | Over 11,000 Slots, Live Dealer Tables & Sports Betting | 11,000+ | ✅ ✅ |
| Tucan 🦜 | Daily Cashback & Reload Bonuses | 10,000+ | ✅ ✅ |
| Q Bet 🎯 | New American Online Slots | 10,000+ | ✅ ✅ |
| Fortunica 🍀 | Best Jackpots & Bonus Buy Slots | 10,000+ | ✅ ✅ |
| Instaspin ⚡ | No Deposit Limits, No Bet Limits, Fast Withdrawals & High Roller Live Casino | 9,000+ | ✅ ✅ |
| Spindog 🐶 | All Payment Options Available Including Amex | 9,000+ | ✅ ❌ |
| Wino 🍷 | Over 2500+ Bonus Buy Slots UK | 10,000+ | ✅ ✅ |
| Donbet 🎩 | Highly Trusted USA Online Casino & Gambling Site | 10,000+ | ✅ ✅ |
| Kingdom 🎰 | Low 10x Bonus Wagering On All Bonuses | 9,000+ | ✅ ❌ |
Most Popular USA Online Casino Games
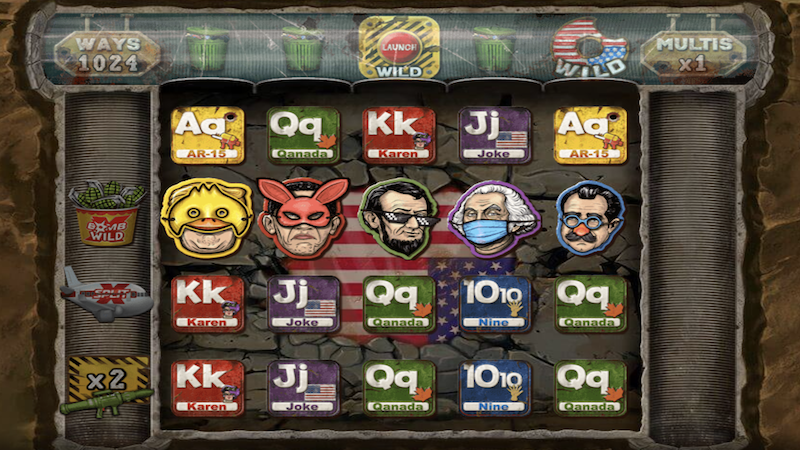
1. 🇺🇸 Home of the Brave
Developer: Nolimit City
Category: High RTP Slot
Game Volatility: Extremely High (10/10)
Free Spins Hit Frequency: Low/Medium
Max Win: 61,446x
Summary:
Home of the Brave is a slot that follows on from its predecessor Land of the Free, it takes a broader aim at American society, leadership and culture. With 1,024 ways to win, it pairs parodic visuals and humor with highly volatile gameplay and a max win of 61,446x the bet! Features include a conveyor belt mechanic, Hot Sauce Reels, Covfefe Spins, Dog Eating Spins and the high-stakes Cap Win Machine. Nolimit has included its trademark xNudge Wilds, xBombs and feature buys also featuring a huge risk-reward potential, Home of the Brave is a mechanically packed slot, designed to challenge players to get the big win and it’s easy to see why its a huge fan favourite at all non UK casinos.

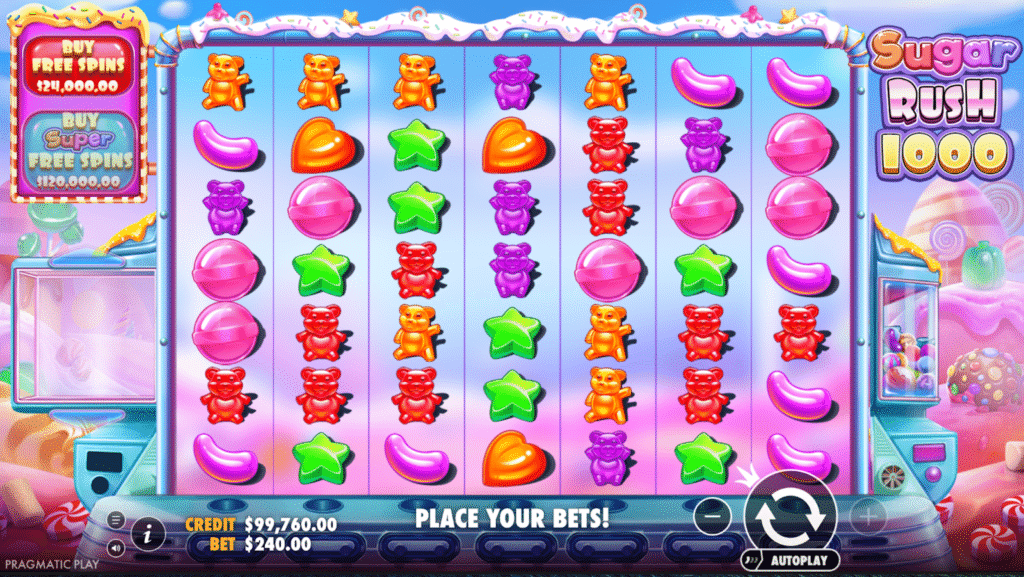
2. 🍬 Sugar Rush 1000
Developer: Pragmatic Play
Category: Scatter Pays Slot
Game Volatility: High (8/10)
Free Spins Hit Frequency: Low
Max Win: 25,000x
Summary:
Sugar Rush 1000 is a US online slot that builds on the original title with the same candy-filled, cluster paying format but amps up the potential to a massive to a huge 25,000x max win! Multipliers now climb up to x1,024, free spins keep them sticky and bonus buys including a super buy with starting multipliers adding extra excitement. The slot is bright, playful and most importantly highly volatile, it’s a bigger and bolder upgrade for fans of the series.

3. 📻 East Coast vs West Coast
Developer: Nolimit City
Category: Scatter Slot
Game Volatility: High (9/10)
Free Spins Hit Frequency: Low/Medium
Max Win: 30,618x
Summary:
East Coast vs West Coast is a hip-hop inspired American online slot bursting with graffiti visuals, vibrant colours and a killer soundtrack. With up to 84,375 win ways, it mixes extreme volatility with inventive features like xWays, xNudge Wilds, Multipliers, Linked Reels, and Infectious xWays. Players can trigger Drive-By Respins, choose between East or West Coast free spins or unlock the super-charged Coast to Coast Spins, where enhancers drop two at a time. With win potential reaching 30,618x the stake, it’s a bold, chaotic ride that captures the spirit of hip-hop’s golden era while delivering Nolimit City’s trademark edgy gameplay.

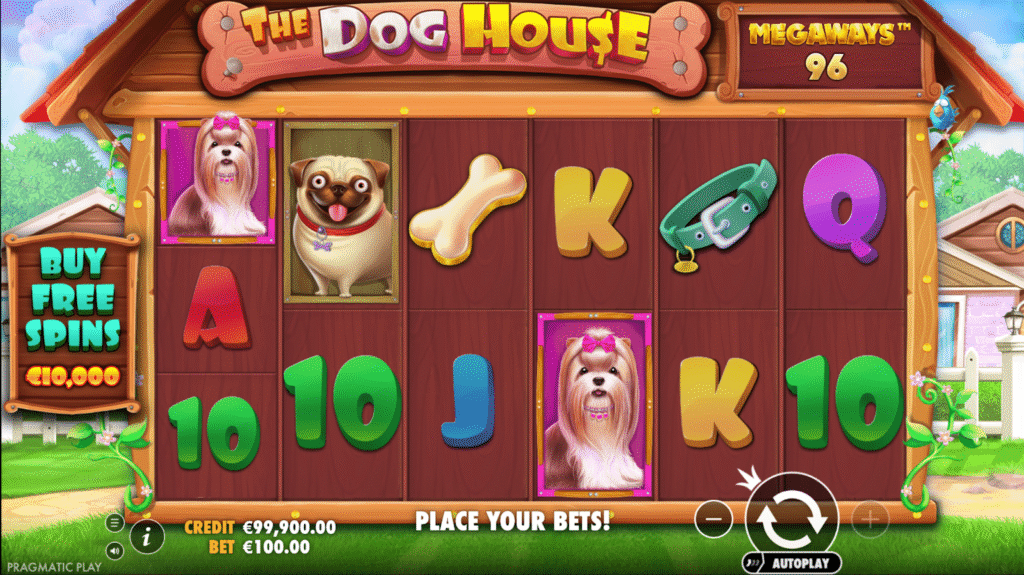
4. 🐶 The Dog House Megaways
Developer: Pragmatic Play
Category: Megaways Slot
Game Volatility: High (10/10)
Free Spins Hit Frequency: Low
Max Win: 12,305x
Summary:
The Dog House Megaways adds to the charm of the 2019 original and gives it the Megaways treatment! Offering 117,649 ways to win, the slot features familiar dog-themed symbols, wilds with random multipliers and two bonus options: Sticky Wilds Free Spins or Raining Wilds Free Spins. The high RTP slot has a max win up to 12,000x the stake delivering bigger potential and better options to land the jackpot.

5. 🎸 Punk Rocker 2
Developer: Nolimit City
Category: High RTP Slot
Game Volatility: High (10/10)
Free Spins Hit Frequency: Low
Max Win: 30,144x
Summary:
Punk Rocker 2 takes Nolimit City’s anarchic award winning title to New York, packing 46,656 ways to win, extreme volatility and payouts up to 30,144x the bet. With Riot Respins, three free spin modes, Jumping and Burning Wilds, plus explosive Train Enhancers, it’s louder and riskier than the original. A sequel full of punk chaos and massive win potential.

6. Le Bandit
Developer: Hacksaw Gaming
Game Volatility: Medium/High (7/10)
Max Win: 10,000x
RTP: 96.34% – 98.70%
Expert Slot Rating: 5/5 ⭐
Slot Summary:
Le Bandit by Hacksaw Gaming is a quirky, cartoon-style cluster slot starring a mischievous raccoon named Smokey. Players can rack up coin wins through cascading symbols, Golden Squares and three escalating bonus rounds. Its fun visuals, clever mechanics and the potential to win up to 10,000x the bet make it a fan favourite.
8. Fire My Laser
Developer: Hacksaw Gaming
Game Volatility: Medium/High (7/10)
Max Win: 15,000x
RTP: 96.31% – 98.65%
Expert Slot Rating: 5/5 ⭐
Slot Summary:
Fire My Laser is a bold, experimental action packed slot from Hacksaw Gaming which got voted the best new slot game at New Zealand online casinos in 2025. The game ditches traditional paylines in favour of bombs, lasers, and cascading symbols to trigger explosive wins! With its progressive multipliers and two thrilling bonus rounds all wrapped in a quirky, sci-fi battle against alien invaders for up to 15,000x your stake you can’t help but love it.
9. Gates of Olympus 1000
Developer: Pragmatic Play
Game Volatility: High (9/10)
Max Win: 15,000x
RTP: 96.50% – 99.15%
Expert Slot Rating: 5/5 ⭐
Slot Summary:
Gates of Olympus 1000 is a high volatile slot that builds on from the original smash hit (Gates of Olympus) featuring the same much loved scatter pays and tumbling wins mechanics, but adds a huge 15,000x max win potential and multipliers reaching up to x1,000!
How to Choose a Trusted USA Online Casino for UK Players
With the rising popularity of USA online casinos for UK players, more and more sites are opening their doors to the British market. While many are fully licensed and trustworthy, others operate with little to no oversight, which can put players at risk. Knowing how to separate the legitimate US casino sites from the unsafe ones is key to enjoying a safe and rewarding experience.
Here’s a step-by-step guide to finding a reliable casino online USA.
1. Verify the Casino Licence ✅
The first and most important step is to check whether the casino is operating under a recognised international licence. The most trusted regulators include:
- Curaçao eGaming – The most common authority for USA-facing sites.
- Kahnawake Gaming Commission – A respected North American regulator.
- Panama Gaming Commission – Frequently used by offshore casinos.
- Costa Rica Gaming Commission – Relatively popular among USA slot sites.
A valid licence ensures that the casino must meet minimum standards of fairness, security, and responsible gambling.
2. Research Player Feedback & Reputation ✅
Before signing up, look at what other players say. Independent reviews and community forums often reveal whether a casino delivers on its promises.
- Platforms like Trustpilot, AskGamblers, Casino Guru and Reddit threads can highlight real user experiences.
- Warning signs: repeated complaints about delayed payouts, hidden terms, or unresponsive support.
- Positive signs: consistent mentions of fast withdrawals, transparent terms, and good customer care.
If a USA online casino has strong community approval, it’s usually a safer choice.
3. Assess the Game Selection & Providers ✅
A trustworthy casino will always partner with reputable software providers. Look for:
- Slots without UK restrictions – Bonus Buys, Turbo Spins, and higher max bets.
- Exclusive US & international releases not available on UKGC sites.
- Live dealer games from Evolution, Pragmatic Play Live, or Ezugi.
- Mini Games/Instant Wins like Aviator, Spaceman, and Plinko.
- Sportsbooks with extensive markets, from Premier League football to US sports and esports.
The best USA casinos for UK players often feature 10,000–12,000+ titles from leading developers like Pragmatic Play, NetEnt, Nolimit City, and Hacksaw Gaming.
4. Check Banking Options & Security ✅
One of the biggest perks of USA online casinos is their wide range of deposit and withdrawal options. Safe operators typically offer:
- Credit Cards – Visa, Mastercard, and Amex (banned at UKGC casinos).
- Cryptocurrencies – Bitcoin, Ethereum, USDT, and more for private, instant payments.
- E-wallets – Skrill, Neteller, Jeton, and MiFinity for quick and secure transfers.
- Prepaid & Mobile – Paysafecard, Neosurf, Apple Pay, and Google Pay.
Always check for:
- SSL encryption (the padlock symbol in the URL).
- Clear deposit/withdrawal policies.
- Reasonable withdrawal speeds (hours or 1–2 days, not weeks).
5. Look for Responsible Gambling Tools ✅
Even though USA casinos for UK players are outside Gamstop, the most reputable sites still provide self-regulation options such as:
- Customisable deposit and loss limits.
- Time-out tools (daily, weekly, monthly).
- Self-exclusion features for those who need a break.
This balance between freedom and responsibility allows players to enjoy gaming safely.
FAQ’s & Additional Information About USA Online Casinos
1. How to reconigse a USA online casino for UK players?
A USA online casino is an offshore gambling platform that operates under an international licence but is styled after the US market, offering bigger bonuses, high-stakes games, exclusive American slots and betting freedom not available at UKGC sites. These casinos are open to UK players and typically licensed by regulators such as Curaçao eGaming, the Kahnawake Gaming Commission, Costa Rica Gambling Commission or the Panama Gaming Authority. Because they aren’t bound by UKGC restrictions, they provide features like Bonus Buy slots, higher bet limits and access to US-style sportsbooks.
2. Are USA casino sites for UK players legal?
Yes, provided the casino holds a valid international licence. While US casinos for UK players are not regulated by the UK Gambling Commission, they operate legally under offshore jurisdictions. This means UK players can register, deposit, and play without breaking any laws. The key is to choose a site that is licensed, secure, and reputable, with transparent terms and strong player reviews.
3. Why do UK players choose American online casinos?
There are several reasons why US online casinos have become so popular with UK players:
- Bigger welcome packages
- Less intrusive verification
- Credit card deposits – Cryptocurrency deposits
- Unrestricted slot features
- Higher betting limits and payouts
- New and exclusive games
4. Are USA online casinos safe for UK players?
Many of them are safe — especially those licensed by recognised authorities such as Curaçao, Costa Rica, or Kahnawake. A trustworthy USA casino site will:
- ✅ Hold a valid licence from a respected regulator.
- ✅ Use SSL encryption to protect transactions.
- ✅ Offer fair, audited games with RNG testing.
- ✅ Provide responsive customer support and transparent policies.
As with any international casino, it’s vital to stick to well-reviewed operators and avoid unlicensed or poorly rated platforms.
5. Do USA casinos for UK players accept credit cards?
Yes. Unlike UKGC-regulated casinos, most USA online casinos welcome Visa, Mastercard, and American Express (Amex) deposits. This makes them especially appealing for UK players who prefer the flexibility and rewards that credit cards offer, including higher deposit limits and cashback/points from providers like Amex.
6. What responsible gambling tools are available at casinos online USA?
Even though casinos online in the US are not tied to Gamstop, many trusted operators still provide optional tools to encourage responsible play. These can include:
- Deposit and spending limits set by the player.
- Daily, weekly, or monthly limits to manage gambling activity.
- Reality checks and session reminders to track time spent playing.
- Temporary time outs or full self-exclusion options chosen by the player.
The difference is that these tools are voluntary, allowing players more freedom to control their own experience compared to the mandatory restrictions found at UK regulated sites.
7. How quick are withdrawals at US casino sites?
Withdrawal speeds depend on the chosen method, but the best US online casinos are generally known for faster payouts than UKGC platforms:
- Cryptocurrency: Almost instant, usually under 30 minutes.
- Credit & Debit Cards: (Visa, Mastercard) Around 24 hours, depending on your bank.
- E-wallets (Skrill, Neteller, Jeton, MiFinity): Instant to just a few hours.
- Bank transfers: 1 business day.
8. Do US online casinos accept GBP deposits?
Yes. Most American online casinos for UK players accept GBP deposits and withdrawals directly. If a site only supports USD or EUR, your bank or payment provider will automatically convert the currency. This means UK players can deposit, play, and withdraw without restrictions or delays.